Clients often tell us during a website re-build process that they "need the new website ASAP." But when it gets down to it, there's typically a lot of time that goes by while they collect all of the content and images before we can even dig into design and development. There's a newer way to build websites that will get results sooner and produce a website that gives your target market what they're looking for: answers to their problems.
We recommend using the growth-driven design process to create a website quickly that can produce results because it's highly focused on what's most important to your target audience.
What is Growth Driven Design?
If you're not familiar with growth-driven design, you can download our free ebook to explain the purpose and process: An Introduction to Growth Driven Design.
Growth driven design is a continuous process and can be summarized as:
- Understanding what your customers want and how you can solve those problems with your products and services.
- Identifying a prioritized list of things that should be included in your website.
- Creating a version of the website, called the launch pad website, that covers the top 20% of the priorities so that it can start collecting leads quickly.
- Reviewing, adding and revamping content and design based on results and providing more information that can help your potential customers.
- Continuing the process of improvement on a cyclical basis.
Three Tips For A successful Growth DRiven DEsign Process
1) Recognize that everything is not top priority
It can be hard to let go of content that's already on your website. Try to help your team remember the goal of a launchpad website: To start producing results as quickly as possible by addressing the most critical needs of your potential customers.
Create a list of things that you want on the website and then narrow that down to the top 20% which are the must-haves for launch. Then work hard to not let the scope of the launchpad website creep into a full scale website. As new ideas come up, determine if this need is critical to the mission of the company and increasing sales or if it's a cool idea that could wait to be added and tested in the future.
2) Don't forget your call to action
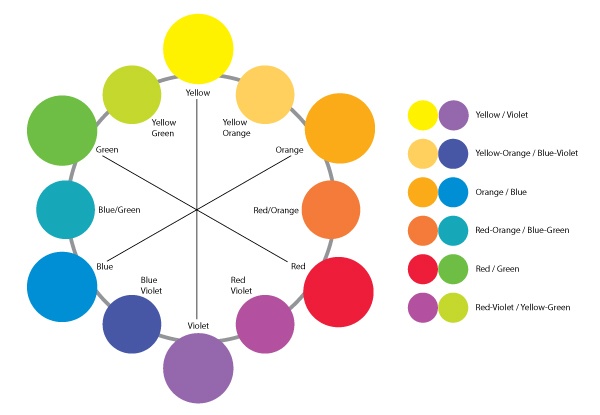
Your number one goal with your website, whether it's a launchpad or not, is to convert visitors into leads, and if possible make the sale. To do this you have to include a call to action. Tell your visitor what's next. And, this part is important, don't hide it. Be sure you're clear and concise with what you're offering. And don't be afraid to use color to draw the eye to what you want the visitor to really notice. Try a complimentary color to your logo if you don't have a brand palette already. In the color wheel below follow the line to the opposite side of the circle to see what works well together.

3) Track your results
Be sure you can track the number of incoming requests and whether they're qualified leads. We recommend using Hubspot's inbound marketing software for tracking clicks on the CTA, creating custom lead collection forms and then automating the follow up with these leads. Other form management programs like Wufoo would also give you a good looking form with the submissions stored in a database. But without Hubspot you won't have tie-in with the lead's actions before and after they submit the form.
Another great tool that gives you a lot of insight into what people are doing with the content on your website is Hotjar. You can see where people are clicking and scrolling to decide what you may want to change in the future.
Your website should be working for you at all times. And it can, even while you're in the revamping phase. Take advantage of this process and increase sales quicker than possible with a traditional website design and development plan.